
通常聽到一門新的技術,第一句話會問的就是...
貼心小提醒:如果單純想了解 TS 是什麼,以及優勢與缺點,可以跳過前文喔!
長時間在前端圈子打滾(或者使用 NodeJS 作為後端)的人,一定都感覺得到 —— 過不到半年的時間就有新的框架(不管是前端或後端的框架)、套件會冒出來。而每隔一兩年整個 JS 生態,不管是套件、框架,有很大的機率會轉換成另一種形式,亦或者可以用這個詞彙來形容:進化。讀者以下列舉前端圈子裡知名套件與框架作為說明。
備註:以下若提及到 TS,其為 TypeScript 的縮寫
比如說,在前兩年時,我那時候覺得 RxJS -- 運用 Functional Programming 結合 Observable 的概念來處理資料流以及事件的監聽行為 -- 還蠻有趣的!殊不知那時候好像還在 Version 4.;結果看看現在,RxJS 已經發展到 Version 7 Alpha. 版本,而且早在第五版的時候就開始用TypeScript 開發。
這裡聽不懂或者沒有接觸過 RxJS 沒關係,你只要知道除了 RxJS 這個還蠻有名的套件一直不停的進化外,它還被 TypeScript 支援!
另外,ReactJS 也是好像是今年年初也開始有新的編寫 UI 元件的形式的選擇,也就是 React Hooks!
其中,Hooks 的用意則是將 React 的 Feature(諸如元件的狀態 state、元件生命週期等)掛鉤到 React 的 Functional Component(函式元件,以下簡稱 FC)。因為 Class Component(類別元件,以下簡稱 CC) 的寫法 —— 也就是原始的 React 元件的定義方式 —— 會跟 FC 比較起來:CC 除了要理解 ES6 Class 的寫法外,還要能夠有一些 JS 進階的基礎概念諸如 Function Binding、作用域、this 的用法等。但這也使得 CC 寫法的學習曲線也被拉升了。
相對地,FC 的寫法除了回歸原本 Function 的寫法外,我們幾乎看不到 this 以及一些特殊語法的存在。Hooks 也僅僅只是改變了一些寫程式的思維,轉換過程沒有想像中的傷腦,因此難易度也大大地被降低。不過我還是要強調跟這系列文章有關的點,那就是:ReactJS 近幾年來對 TypeScript 支援也越來越友善,甚至一行指令就可以幫你把整個 React TypeScript 專案火速建好。
$ create-react-app hello-world --typescript
還沒接觸過 React 的開發者們也沒關係,你也只要知道 ReactJS 這個也是超級有名的套件除了一直不停的進化外,它也還被 TypeScript 支援!
接觸 Angular 框架的人,我就不多說明囉~!因為 Angular 早就在第 2 版時就已經用 TypeScript 作為主流開發語言,現在都已經出到第 8 版,可見前後端生態發展多蓬勃。因此,使用過 Angular 框架的人大部分都接觸過 TypeScript。
另外,可能有些沒用過但才剛開始學習使用 Angular 框架的讀者們 —— 一發現語言是用 TypeScript才開始學它的話,這也是沒問題的。讀者們也可以往這方面想:Angular 之所以採用 TS 作為主流開發語言一定有它的原因,才會受到如此重視,而探索這些原因就是本系列文章的重點之一!
恩~就算你沒有接觸過 Angular,不過在這裡筆者想提醒的重點是:它本來就採用了 TypeScript 作為主流開發語言!
跟 Angular 與 ReactJS 並稱三大前端框架的 Vue —— 它可以說是三大框架裡面,學習曲線較低,但是用起來也可以很寫出優雅的程式碼的前端框架!
最大的特色除了開發者經驗較友善外,筆者主觀覺得三大框架裡面中,Vue 的 Logo 以及品牌主要色系算是三大框架裡面筆者認為最漂亮的(當然,這是筆者的主觀個人感覺~)。
不過其中讓筆者也想學 TypeScript 的動機是:Vue 的 CLI 在第 3 版時(差不多就是去年八月)正式支援 TS 專案的建置。筆者看著從前學過的 ReactJS 以及近年來開始接觸過 Vue 後,這些主流框架都開始支援 TS 。
相信讀者看到這裡也就知道,就算你沒有接觸過 Vue,但是 Vue 也在去年跟進了 TypeScript 專案的支援!
筆者之所以想要投入心力學習 TypeScript 的其中一個原因是:主流框架以及大部分套件都已經支援了和 TypeScript 協作。(當然不僅僅只是這麼膚淺的原因~)
雖然說本系列的後面會再提到 —— 但如果想知道到底哪些套件可以和 TypeScript 協作的話,可以去尋找這個稱為 DefinitelyTyped 的 GitHub Repo!裡面就是擁有 TypeScript 支援下的套件對應的型別與介面系統的宣告檔(Declaration Files),這些都會在本系列文章裡不斷地提及。
由 Microsoft 主打,擁有型別系統(Type System)與介面(Interface)設計的語言,TypeScript 可以想成他是在原生 JS 上包裝上一層新的語法,因此如果在 TypeScript 裡面編譯原生 JS 也是可以動作的,只不過有可能發生錯誤的原因是:TypeScript 會幫你把原生 JS 裡潛藏的 Bug 或者是沒有補清的邏輯拋出警訊(Warning)的動作。
另外,讀者可能會擔心 TS 會不會很複雜?老實說,它可以理解時很簡單,但是實踐起來也可能需要長時間的練習與經驗累積、動點腦筋去想最佳解法。不過也要謹記,程式語言的世界裡沒有 100% 最佳解法,只有好與更好的解法。基本上,引入 TS 的型別系統的主要目的即是:
減少 Bug 並使得維護更加容易,比如:
- 打錯字(Typo)或寫錯變數、物件性質或方法的名稱。例如:
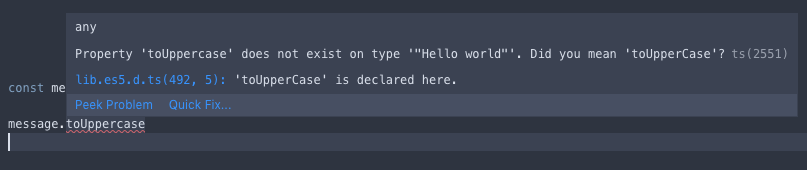
String.prototype.toUppercase以及String.prototype.toUpperCase,筆者到現在還是記不了到底字串要用哪種方法才能全部轉大寫,每次都要重新上網查挺麻煩的。但有了 TypeScript,它會自動幫我們提示要用後者 —— 也就是toUpperCase這個方法來避免錯誤。(如圖二)- 可以避免類別或物件(Class & Object)的性質與方法(Property & Method)格式錯誤。例如:我們想要定義某類別必須包含 A 以及 B 方法,但是方法的型別也有很多種類,有時候需不需要回傳新的值也是一個問題。我們可以藉由 TypeScript 自動確認我們寫的方法有沒有回傳相對應的型別與格式。
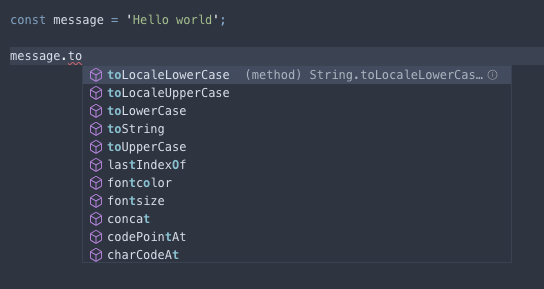
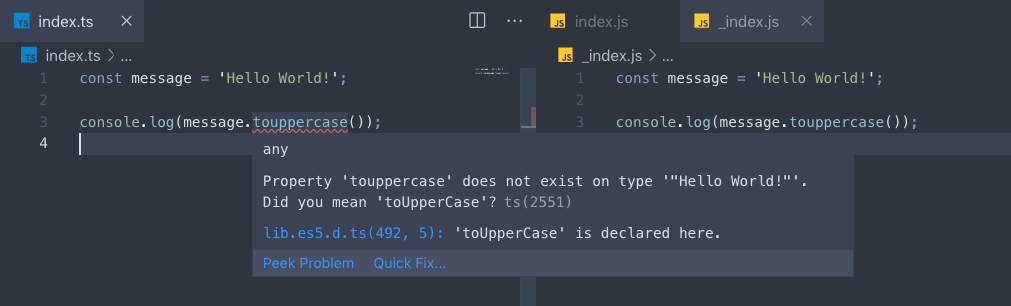
- 藉由 TypeScript 在 IDE 上的 Autocomplete Feature 來協助開發並且防止錯誤。(如圖一)

圖一:TypeScript 會自動幫我們把型別對應的方法都列出來喔

圖二:只要方法寫錯 TypeScript 甚至也會幫助我們提醒喔
平時我們開發時,必須每次讓瀏覽器(或者後端用 NodeJS )執行程式碼後 —— 一出現錯誤,馬上再回去翻看程式碼,最後經歷一番辛苦才發現可能是哪裡寫錯或者是有狀況沒有被 Handle 好。
然而,使用 TS 可以避免大部分的這些狀況,使得我們可以省去執行程式碼再去除錯的時間!
更正確地來說,TypeScript 是藉由型別系統以及擴充 ECMAScript 正式定義的規範使得我們可以寫出更多漂亮的語法。就像 TS 一樣,以下將 ECMAScript 簡稱 ES。
貼心小提示
如果是初入 JavaScript 圈子的讀者,不知道 ES 的話,可以這麼想:網際網路,瀏覽器發展歷史已久,起初各大瀏覽器與公司都是實作自己版本的 JS 語法以及相對應驅動 JS 的引擎,對於互動式網頁設計的需求也不斷新增。
在這種完全沒有標準規範下的混沌中誕生了 ES,也就是正式的 JS 語法規範,而現在大部分主流瀏覽器都已經完全實作出 ES5 (第五版),讀者大部分所學的 JavaScript 基礎基本上也都是在這個版本下的規範。
不過如果細看 ES 發展歷史 —— ES3 跟 ES5 間隔了整整 10 年;後來差不多隔了將近 6 年的時間,ES6(又名 ES2015、Harmony,第六版)才正式釋出。
這間隔實在太恐怖,因此後來規範每一年都會釋出新的 ES 版本,使得更新上不會一次有太多的新語法或新特性蹦出來。因此到今年 2019 年,已經釋出到的版本應當是 ES10 了!更新速度看起來很快,但是 ES7 ~ ES10 更新上的東西不會像 ES6 一樣多到那麼誇張。另外,我們也稱 ES11 以後的版本,也就是還未釋出的版本為 ESNext,因此聽到這些名詞也不需要覺得陌生,可以想成 JavaScript 進化到哪一個程度的指標。
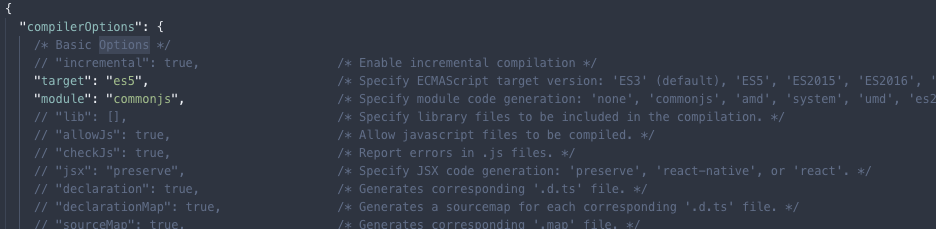
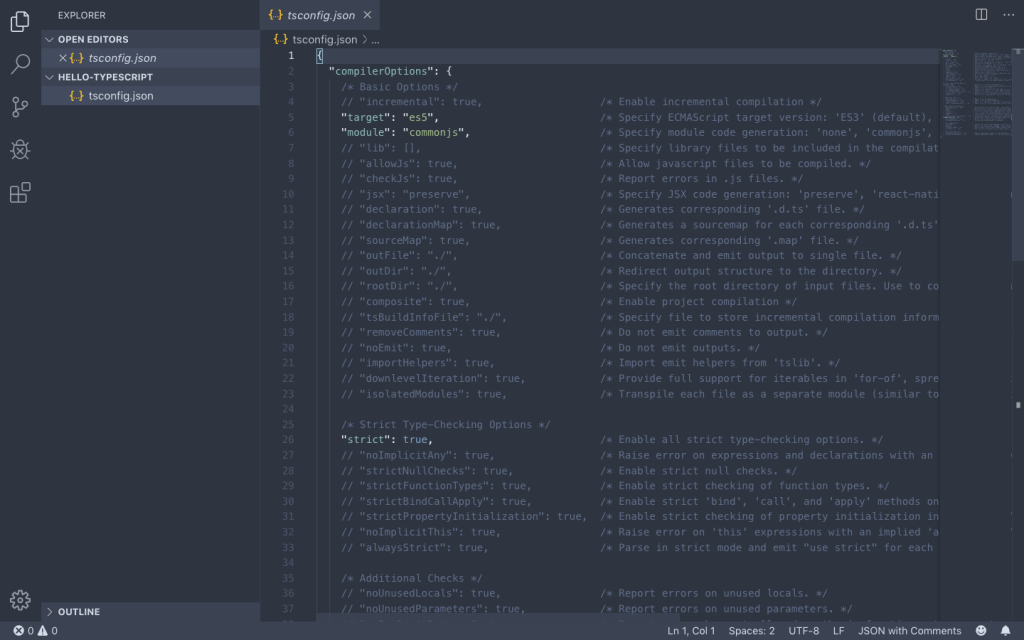
網路上已經有許多關於 ECMAScript 的文章,本系列就不會再贅述細節。但最重要的是,TS 的編譯器(Compiler)可以自由地設定讓專案編譯成我們想要的 JS 版本,比如說:ES5 或 ES6 版本的 JS!(如圖三,,名為 target 的設定對應到 "es5" 的設定值)

圖三:TS 編譯器的設定檔可以讓我們自由選擇編譯 JS 的版本
另外,細看圖三中的 TS 編譯器設定檔中,也可以看到 —— 另一個名為 module 的設定可以讓我們調整編譯器要選擇編譯成 JS 的模組(Module)格式或類型。舉 NodeJS 為例,NodeJS 的模組採用 CommonJS 規範,比如:你會看到在 NodeJS 裡都是用 require 來引用模組:
// 引入 File System 模組
const fs = require('fs');
fs.readFile('file.txt', (err, data) => { /* 讀取檔案後執行這邊... */ });
而 ES6 採用的是 import 語法(也就是 es2015 的格式):
import React, { Component } from 'react';
因此在編譯設定上,具有蠻高的自由度呢!
更讓筆者感到好用的點是:**你可以在你的 TS 專案裡面引用 ES6 或 ES6 以後的語法並且編譯過後的結果依然是可以執行的 ES5 版本!**這使得過往我們必須手動設定類似 Babel 編譯器(專門將 ECMAScript 語法轉成 ES5 瀏覽器可以讀取的語法)來編譯 ES 的這個步驟被 TS 做掉了 —— 省了建置環境時間,讓筆者可以專注在開發上。
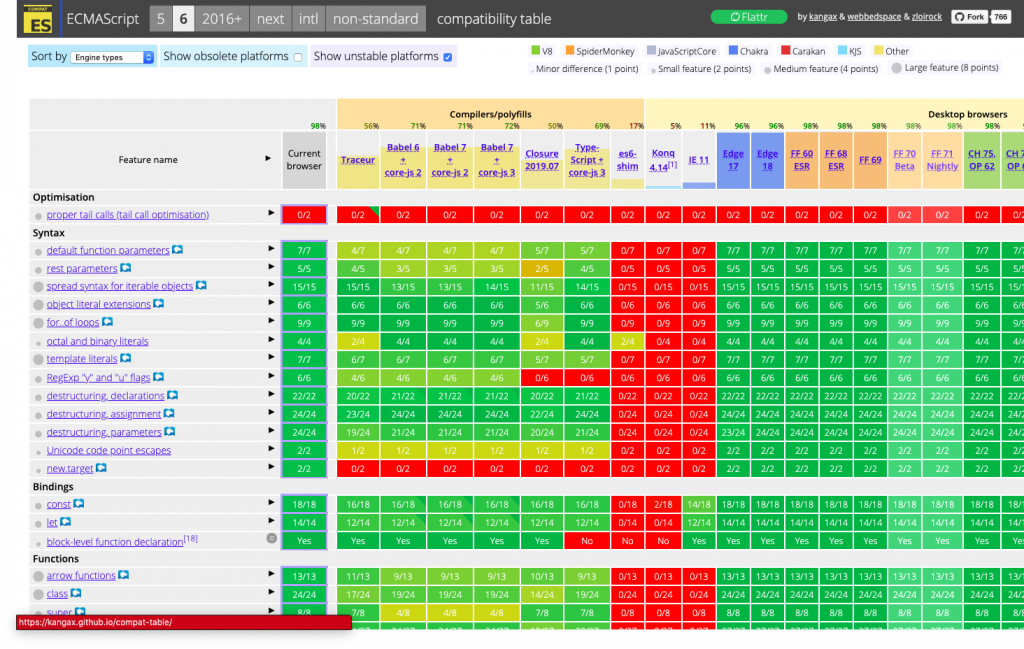
不過還是得提醒一下:並不是所有的 ES Feature 都有被 TS 支援。不過基本上,大部分常用的 ES6 Feature 都可以使用!
想知道特定的 ES Feature 能不能使用,請參照 ES Feature 的相容表 Compatibility Table 中,TypeScript Compiler 的那個欄位。

圖四:ES Feature 相容表
當然,TypeScript 儘管可以幫我們避掉一些冗贅的程序以及顯示潛藏的 Bug,不過越強大的工具,要能夠善用也是一門藝術。
以下列舉常見使用 TS 會遇到的雷(有時甚至是自己挖的,會覺得很悲哀),並且這些雷會不斷在本系列文章中展示給讀者看,因為學習一門新的技術最終目的要讓開發更流暢、易維護,因此認得錯誤或工具被誤用的模式並且改善也是學習過程中的一個重要環節:
最常犯的就是:過度使用 TypeScript 裡的 any 或者放寬 TS 編譯器限制使 TS 無法發揮真正效用。如果想走輕鬆路:倒不如不要用 TS 開發還比較好!但隨之而來的可能是痛苦的 Debug 過程與開發新功能連動到其他功能產生 Bug 的惡性循環!
沒有好的軟體設計模式,再好的工具也成就不了偉大的專案,因此才會有所謂的 Best Practice(最佳實踐)以及 Antipattern(反面模式)。另外,儘管有實踐到設計模式,誤解其意義與用途也是一大錯誤。
熱門的套件支援 TypeScript —— 其 Type Definition 依然會有潛藏性的雷。(這不是讀者的問題,是開發套件的人對於設定型別的定義格式錯誤!)但由於熱門套件擁有眾多的相依賴模組,想要丟一個 PR 上去修改會致使其他相依賴套件有壞光光的可能性,因此我們只能靠自己:參照該套件的型別設定,設計適合自己開發的 TS 專案的型別定義檔
筆者認為,不管學習任何東西,都會有一段陣痛期。TypeScript 也會讓筆者和讀者傷透腦筋的時候,因為你要從一個完全自由的世界進到另一個具有限制性的環境,勢必會需要一定的耐性解決問題。不過 TS 的好處是,除了讓你可以認清楚,你所完全不知道的物件型別到底在各大專案或套件的背後真實面貌是什麼外,翻看那些東西的過程,搞不好也可以從中學到該專案或套件所採用的方法與程式邏輯是如何寫出來的(亦或者是發現什麼驚人的秘密!?好好奇啊!)。
說了那麼多,不外乎就是希望讀者不要在不清楚 —— 解決什麼樣的問題或者是恍惚下隨意挑選工具去學習,到最後卻沒派上用場,投資的時間也就被浪費掉了。筆者也將舉幾個當初為何選擇 TypeScript 作為本系列文章的主題:
另外,如果想看看別人到底怎麼說 TypeScript,可以參考看看:Why TypeScript is the best-way to Write Front-End in 2019
通常學習一個語言都會從語法教學開始,這裡也不例外,但僅僅只是語法教學實在是很無聊,令人難以消化。不過熟悉 TypeScript 語法對於開發任何 TS 專案是必要的,尤其是型別系統的推論與註記部分。因此本系列文章除了會著重語法與型別系統外,筆者也會儘量示範一些小程式與小型專案。
此外,TypeScript 除了結合 JS 外,OOP 語言(如 Java、C#)常見到的一些 Feature 大部分都被完整的支援。因此認識一些設計模式是必要的,所以會不定時提及到一些可以實作的技巧與用途。
另一個對於筆者來說,依舊不減其新奇感的是 Metaprogramming 的概念與應用。至於在 TypeScript 裡面到底會是怎麼樣的實現或者是什麼樣的應用呢,筆者就保留到後續的文章讓讀者自行體會吧!
由於 ECMAScript 算是原生 JS 的擴充(但嚴格來講,以標準兩字形容比較洽當;然而被筆者形容成擴充的原由則是因為各種瀏覽器不能保證都有 ES 的所有特性),而 TypeScript 又是結合部分 ES Feature 以及型別系統的語言,因此本系列文章除了預設讀者應知道原生的 JS 語法與概念外,也會認為讀者至少聽過或有稍微寫過一些 ES6 或以後的一些語法(沒看過沒關係,上網查一查,花個幾分鐘到半小時至少先認識、過目一下),諸如基本的:
let 與 const 以及其變數作用域至於會不會 ES6 Class 這一點沒關係,因為 TypeScript 裡面除了介面(Interface)的概念很重要外,類別(Class)會是另一大主角!
因此可以藉由學習 TypeScript 的 Class 再返回比對 TS 與 ES6 類別的差異 —— 也可以完整把 ES6 Class 學好。
此外,筆者也會提及 import 跟 export 的機制,畢竟 TS 擁有自己的 Namespaced Module,也因此會需要花幾個時間向讀者說明 TS Namespaces 以及 ES import/export 的差別與應用時機為何。
你也不太需要鑽研到 Promise 或 Async-Await 那種程度的語法,這些就留給 JavaScript 社群眾多的資源為你補充學習,但在本系列文章,不太會提及到這些東西喔!但如果筆者偶爾用到這些進階語法舉例的話,會稍微為讀者說明的,這點請讀者放心。
另外,我們會還會需要用到 NodeJS 的環境,因此強烈建議還沒有 NodeJS 的讀者們,點我進去 Node 的官方網站 並且下載它。(如圖五)

圖五:NodeJS 官方網站
至於版本要選擇什麼,筆者個人認為無所謂,不過為了確保讀者有正確下載它,你可以打開你的終端機並且下這個指令來確認版本:node --version。圖六為筆者目前使用的 NodeJS 版本。

圖六:筆者目前的 NodeJS 版本
不過筆者為了減少本系列文章的複雜程度,除了預設讀者會使用終端機以及基本的指令外,也會預設讀者知道 NodeJS 為使用 JavaScript 開發後端專用的環境,正如瀏覽器的引擎是要讀取前端的語言進行前端的 DOM 操作(如:window 以及 document),在伺服端則由 NodeJS 負責讀取語言並且跟我們的作業系統進行溝通的動作(如:global)。除此之外,讀者應當知道 Node Packages 以及 npm 的基本使用方法,諸如下載模組、建制新專案,基本的 package.json 的設定等等。
基本上,TypeScript 由於是 Microsoft 所開發的語言,而剛好他們所開發出來的 VSCode 也是近年來熱門的 IDE(如圖七),因此筆者會在本系列文章使用 VSCode 作為主要的寫軟體工具。不過選擇 VSCode 還有更深的用意 —— VSCode 本身就已經對 TS 專案具有 AutoComplete 的支援(圖一),開發上會非常順暢;再者都是同間公司出爐的軟體,使用 TS 在 VSCode 開發上,自然也較為友善。

圖七:VSCode 官方網站
不過筆者這裡也提供兩個連結讓讀者自行選擇要使用什麼樣的開發環境,以及如何設定才能讓 TS 的開發上更加輕鬆,開發者體驗更加友善。
首先我們可以打開你的終端機,並且到一個你想要建置 TS 專案的環境,新增一個資料夾並且進去該資料夾:
$ cd <NAVIGATE_TO_YOUR_DIRECTORY>
$ mkdir typescript-tutorial
$ cd typescript-tutorial
筆者習慣會是,每一次要新建專案時,會在檔案資料夾裡再創建新資料夾變成獨立的環境,因此資料夾規劃會變成:
typescript-tutorial
|- project-1 ...
|- project-2 ...
|- project-3 ...
|
...
因此我們再建一個名為 hello-typescript 的資料夾,並且進到該資料夾內:
$ mkdir hello-typescript
$ cd hello-typescript
首先,沒有安裝過 TypeScript 的話,必須先安裝它的指令工具,記得用 -g,因為我們要讓該指令工具可以在任何地方使用喔:
$ npm install -g typescript
如果已經下載完成的話,我們可以下達:
$ tsc --init

圖八:終端機下達基本指令
此時你的專案會出現一個名為 tsconfig.json 的檔案,這就是 TypeScript 編譯器的設定檔喔,之後會再做詳細解釋。然後在同一個資料夾裡打開編輯器,此時應該會長這個樣子(圖九)。(如果你的 VSCode 不是這個色系或樣式這是沒關係的,因為筆者有特別設定過編輯器的樣式)

圖九:打開編輯器後的結果
仔細看到檔案部分有一個 tsconfig.json 檔,裡面的各種設定讀者可以稍微看看(圖十)。

圖十:tsconfig.json 設定檔
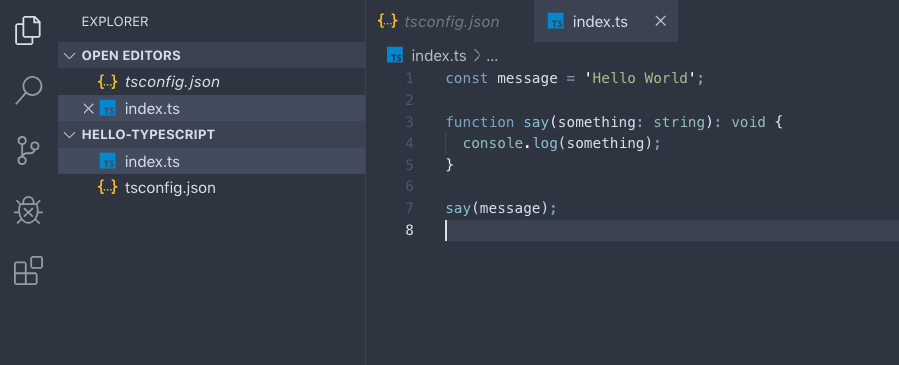
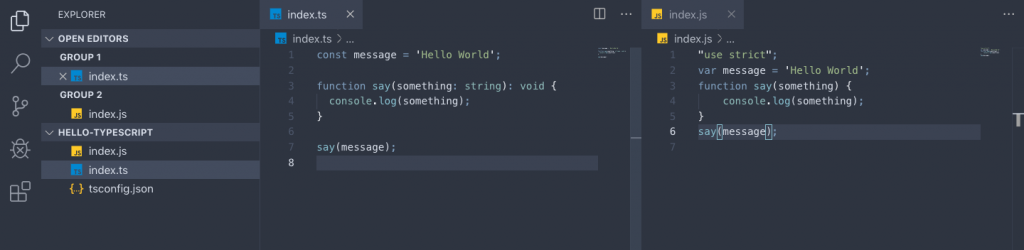
不過我們可以先新增一個檔案名為 index.ts,並且裡面寫一些 TypeScript 程式碼(圖十一)。

圖十一:我們的 TypeScript Hello World! 程式
接下來,在同一個檔案資料夾下,我們只要簡簡單單地下達(圖十三,第一個指令):
$ tsc
TypeScript 編譯器就會幫我們自動掃描所有 .ts 結尾的檔案並且產出 JS 檔案。

圖十二:左邊為原本的 index.ts,右邊為編譯過後的 index.js
你可以使用 NodeJS 在後端執行編譯過後的 JS 檔案:
$ node index.js
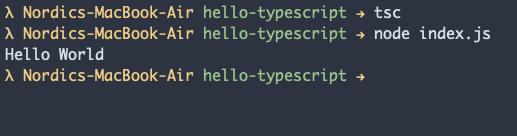
Hello World
結果應該會印出我們的 Hello World 字串(圖十三,第二個指令後)。

圖十三:編譯並且執行我們的 JS 檔案
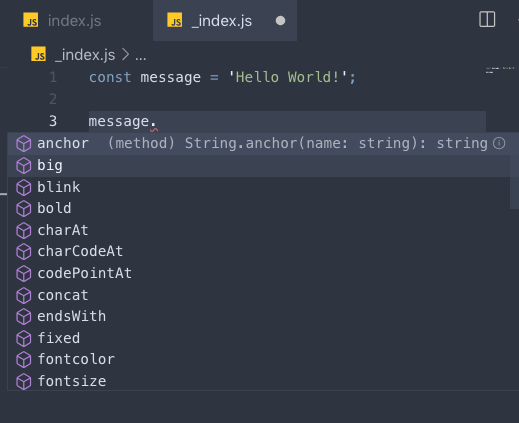
你以為結束了嗎?真正精彩的地方在這邊,假設我們再創建一個名為 _index.js 的 JS 檔並且填入這些程式碼:
const message = 'Hello World';
console.log(message.touppercase());
儘管你可能會在打 message. 的這時候出現視窗性提示(那是因為就算你不是用 TypeScript 寫,編輯器依然會幫你靜態辨別該變數型別而列出可使用的方法,圖十四),但請你就算知道出現了錯誤也先故意打成這樣子!

圖十四:就算你開發原生 JS,編輯器依然會稍微幫你列出提示性的視窗
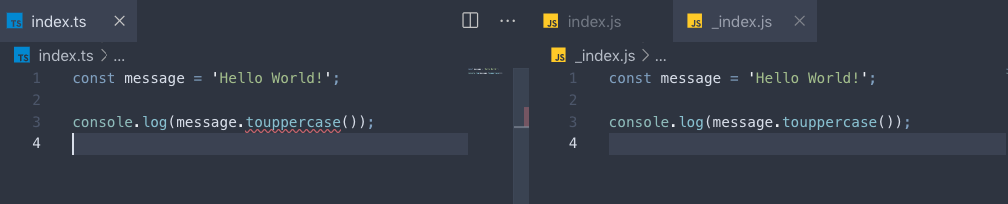
然後再把剛剛的程式碼原封不動貼入 index.ts 裡,你會發現一個很微妙的差別。(圖十五)

圖十五:比較 TypeScript v.s. 原生 JavaScript
TypeScript 知道你犯了錯誤,因此還幫你提示你錯的地方在哪裡;但如果換作是原生 JS 的話,可就沒這麼幸運了。
如果這行程式碼藏在上百上千甚至上萬行的程式碼裡,除了直接依靠執行來確認錯誤在哪裡外,根本沒有任何提示說明錯誤到底是什麼。而 TS 幫助我們辨識該錯誤,甚至你讓滑鼠游標停留在錯誤上,就會有錯誤訊息告訴你:“是不是不小心把 toUpperCase 寫成 touppercase 呢?”(圖十六)

圖十六:TypeScript 幫你指正錯誤到底出在哪裡
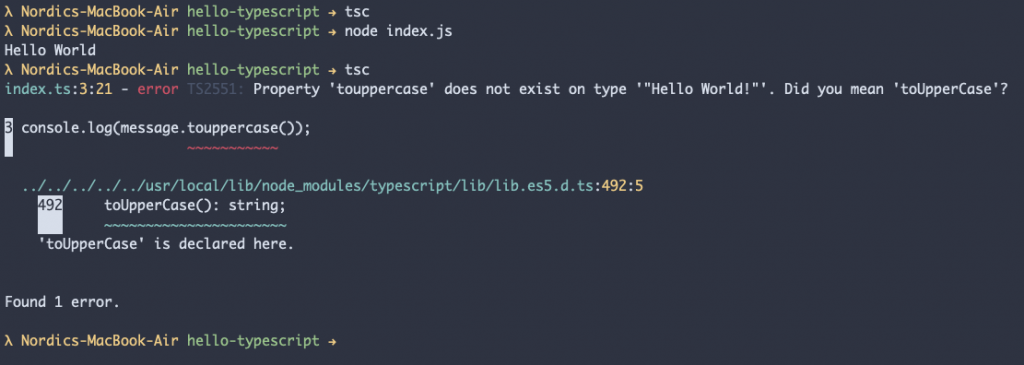
如果執意去編譯這個錯誤的 TypeScript 檔案,一樣也會出現錯誤的訊息喔。(圖十七)

圖十七:TypeScript 編譯器拋出編譯錯誤的訊息
到這裡,筆者也盡了基本義務將 TypeScript 的好處與特點介紹給讀者(一門技術總是要有人好好推坑啊);讀者也會發現,要建造簡單的 TypeScript 專案其實也就只有幾行指令而已,佔全文篇幅可能也不到一半而已,大部分都是說明圖片,本篇也都在分析到底 TypeScript 的優劣在哪。
本系列文章會介紹到的點總結下來有這些:
tsconfig 自訂專案的編譯流程與細節至於後續,剩下就由讀者來決定要不要跟隨本系列文章的腳步探索如何應用這門技術囉~
此外,本系列內容確定會超過 30 天。
另外,如果想要看到本系列文裡面舉的程式碼範例可以參考 Maxwell-Alexius/Iron-Man-Competition 這個 GitHub Repo 喔~寫作過程當中會不斷更新的!
這裡也會列出本系列文章的分類以及所有連結:
工程師出征前的必備資訊呢!
Day 01. 遠征 TypeScript・行前準備 (本篇)
駐守在 TypeScript 最前線的防禦機制到底是什麼呢?
讀者想到藍圖,會想到什麼呢?
鐵人賽的終結就是本系列延長賽的開端
如果讓專案流程更加強韌,並且能夠擴張專案的戰線、引入第三方的援助?
型別系統裡面超強大的機制,簡直就是萬能武裝!
就算是實驗性的 Feature,在各大戰場上也是出色的戰將之一,Angular 就是其中一大戰場,你可以想得到會是什麼嗎?
最後的實戰,工程師們將會遇到什麼挑戰呢?
備註:筆者本身有打稿,所以大致上方向應該會是如上所陳列,但是如果筆者認為內容的順序要進行調整的話,讀者將會看到不ㄧ樣的編排格式呢
閱讀本系列時的建議(2019.09.15. 10:48 P.M.)
本系列的難度,筆者認為說淺也不淺,說深也有深的地方(所以是很深還是很淺?)。
總之呢,筆者必須說明一下目前寫作這篇系列文的狀況:目前已經提前將章節衝到第 11 天,後續可能會需要準備專案,因此在時間考量下,儘量先生出緩衝時間。
原本筆者預估的第一系列《前線維護》篇章可能只會占到一個禮拜(7 天左右)的篇幅,結果沒想到會擴充到第 11 天。另外,筆者認爲內容很多,平均一個篇幅可能有到 3000 字以上(這還是保守估計),因此建議可以做筆記或者是開 MD 檔紀錄內容重點喔!
嗨,我是 Maxwell!
在此也感謝讀者們願意抽空閱讀本系列文章,筆者是第一次參賽,我也會盡力好好將本系列呈現給讀者們,如果讀者有問題也可以在以下留言討論喔。
對於文章出現任何錯誤(錯字也好,不過筆者盡量不要犯到這種錯誤)也可以通知筆者或者是寄信到 nordic.wyvern@gmail.com 讓我知道以便更正文章喔~

請問可以這麼說嗎 ?
Typescript編譯器 取代了 Babel編譯器
![]()
不論是處理 jsx or ES2015 Module
感覺,Babel編譯器能解決的問題,Typescript編譯器也能做得到
Sorry, 最近有點忙,比較晚回 > <
我覺得兩個嚴格來說還是不同,但 TypeScript 編譯器看起來的確是幾乎把 Babel 的功能都概括進去了(甚至說 TypeScript 編譯器應該有把 Babel 給封裝進去也有可能,不過要看 tsconfig 以及內部是不是有用 babel,這裡我就沒有仔細看過了)
這還是要看 TypeScript 到底支援 ECMAScript 的標準到什麼程度噢~
請問若不考慮使用Node.js,只用前在端開發,typescript能發揮他的好處嗎?謝謝
我一直都是用vue.js的,也有注意到typescript這個東西
Day 48. 非同步概念 X 脫離巢狀地獄 - TypeScript Generics with Asynchronous Programming I. Promise Chain(警請期待)
有錯字哦 (警 *敬)
謝謝分享
學完並用了的感想TS是一個必學
但不是一個理想的技能
尤其相關的輔助TDD工具加入AI與很多自動化之後
TS其實變得不是排錯的第一線手段,通常問題是連帶的
可是你在跟國外其他工程師溝通,包含一些庫的趨勢
或者內部文件寫很爛,或沒有自動生成JS工具等
非得需要很原始慢慢打字的時候...慘烈情況下,TS還是比較可靠
至少把你原本想要的型別寫在上面,也有一些預先能知道語法的做法(雖然有很多工具已經超越TS這種提示),也有預先排除問題的好處
我原本都C#跟後端程式,其實TS使用滿快融入,只是我也很清楚這種寫法的缺點是存在的,你會面臨很多很硬的事情,其實維護上並不會減少工作量,並不會因為適應而消失,因為她就很硬,例如型別你寫上,你就得管理與規劃,目前用,TS也確實有些缺點,但時間會讓TS解決吧?